For the purposes of this article we will consider Lucidchart, MS Visio and Gliffy to be general purpose diagramming tools. Given its ubiquity we will refer mainly to MS Visio for the examples.
How is Skore different to Visio?
This is the most common question we come across when introducing Skore to new audiences, especially analysts and consultant. We use Visio to create flowcharts and we create flowcharts in Skore so how are they really that different?
It would be easy, but rather boring, to try and explain the difference feature by feature.
Instead I would describe Skore as a strategic tool that helps organisations better understand themselves and therefore better able to improve and change. Whereas Visio is very much a tactical general purpose diagramming tool. I can design a business process flowchart in Visio, and I can design my new kitchen.
Process – a strategic view
For decades business leaders have considered their organisation’s processes as strategic assets. Processes flow through organisations, transforming inputs from suppliers into value for customers. They are the reason businesses function. And yet, after all this time, executives continue to struggle with problems of efficiency, standardisation, quality, risk and effectiveness.
When taking a process view of an organisation it’s easy to see where the problems are. Bottlenecks and breakdowns happen most often where the process moves from one team to another, from one department from another, or from one person to another.
Inefficiencies and errors thrive where different people deliver the same piece of work in different ways. Or design new work every time they do the same thing.
As an organisational improvement tool process flowcharts are used to show us, and help us fix, these problems.
So why do these problems keep coming back? Why do so many leaders still consider process and process efficiencies as a strategic priority? Why have we not solved this once and for all
Process – a tactical view
At a recent client the chief executive complained that he couldn’t understand why people still kept making the same mistakes despite his efforts to make the whole organisation more process focused. This reflects the fact that in most organisations ‘business’ processes are confused with flowcharts.
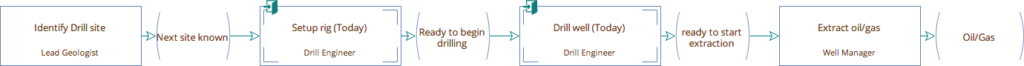
Flowcharts are fantastic tools for visualising flows of activities or data. They say a picture paints a thousand words and a flowchart allows you to layout complex sequences of activities that may be sequential or parallel or both. Something a text document does very poorly.
So can you draw a ‘business’ process using a flowchart? Absolutely, however it’s not so easy to create true business processes, at least not as easy as it is to draw any old boxes and lines. Something many people confuse with business processes.
In practice flowcharts are created for many reasons, as very low level task instructions, decision trees, or for implementing specific parts of a system. When created in Visio they are flat 2 dimensional diagrams with the only guidelines and rules based on the experience of the user.
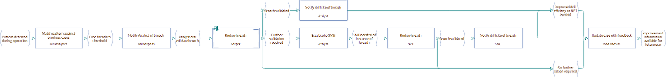
Or they are created on whiteboards, they are large, complex and with varying levels of detail all displayed in one noodle soup of a flowchart.
The problem with thinking of process as a strategic asset
The problem is that processes exist at many levels of an organisation. There are the big strategic chunks of work that describe the core value chain. Or there are the management routines required to ensure work is optimised and continuously improved.
There are the key activities that describe what the organisation, team or department needs to do. And there is the implementation level of work such as tasks or requirements for systems.
These different levels of process are still often drawn in Visio but they require considerable expertise, skill and experience to create and manage them. In fact, in most cases, the same expertise is needed just to explain them and how they fit together.
This expertise takes years to develop and individuals that fit this bill are rare and sought after. They are most likely to be interim roles or expensive consultants. Organisations bring them in for specific projects and programmes.
This type of skill rarely gets embedded into an organisation and once the consultants leave their ability to update and maintain a true process view of the organisation goes with them. The organisation gradually reverts back to type.
A further problem, and one that any good process consultant will be perfectly aware of, is that processes do no exist in isolation. A process doesn’t work without people to do it, nor does it work without the inputs and resources that are to be transformed. Again, without the systems, rules, machines and equipment that make it work, a process is nothing but an idea.
To really understand an organisation’s strategic processes it is essential to have a good understanding of how all these interlocking pieces form the complete picture. Our experienced consultants have created a myriad of tools to assist them but it generally boils down to flowcharts and spreadsheets.
Spreadsheet upon spreadsheet of data all related to specific parts of our process. Creating this monster requires a PhD in astrophysics and an army of analysts to create and keep in synch. No one understands how it hangs together expect the original artist that created it. And although they can answer any question using this resource, it appears as a clouded crystal ball to virtually everyone else
How Skore solves this issue
What we’ve just described is a status quo that has existed for many years. Visio, Lucidchart and similar tools have simply created an electronic version of brown paper and string, or it’s more modern equivalent, whiteboards and sticky notes.
It doesn’t bring a fundamental change in thinking. It doesn’t address the issue of getting an organisation to recognise, articulate and love it’s processes in an ongoing and strategic fashion.
Skore is different first in its approach and secondly how that is applied in the tool. Skore is designed to make it easy for more people in an organisation to learn how to capture and describe processes.
And when I use the term ‘process’ I mean multi-level flowcharts that include all the other things an organisation needs to function. Not just the work activities, nor even the people, but all the systems and other information required.
All this information is stored in a single model, not multiple flowcharts and multiple spreadsheets that need to be kept in synch manually, but a dynamic model that includes all the information linked together.
This is also not some technical architectural tool. Skore follows some very simple rules that makes it very easy to understand and use. It’s not for everyone and while everyone can create boxes and lines in Visio, a significantly larger portion of your organisation will be able to develop good quality processes in Skore.
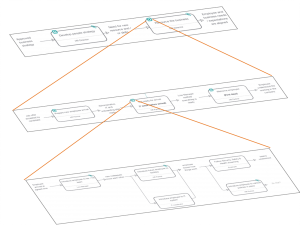
A model in Skore can start at the top of the organisation showing our strategic buckets of work and, clicking a button, you can zoom into any level of detail you wish.
It becomes a true strategic view of an organisation’s processes where the CEO is looking at the same model as everyone else.
Get In Touch
 Use a common language
Use a common language Don’t jump into the detail
Don’t jump into the detail
 Share it instantly
Share it instantly
 This customer came to us with an adoption problem. They had a product that clearly solved a well know problem in their industry. For some reason user adoption of the product was relatively low with fewer customers getting the expected value than they expected. There was a suspicion, within the company, that the design of the user interface was responsible.
This customer came to us with an adoption problem. They had a product that clearly solved a well know problem in their industry. For some reason user adoption of the product was relatively low with fewer customers getting the expected value than they expected. There was a suspicion, within the company, that the design of the user interface was responsible.