How we keep Skore at the cutting edge
We’ve never wanted to sit still and we’re always looking for ways to improve our company, our services and our products. Earlier this year we released the latest version of our Skore web application. This included an almost complete rebuild of the whole app from ground up.
It’s no small undertaking to start from scratch but we felt the time was right. As you develop a product there’s lots of trial and error, some things work well others, not so much. Feedback from users is essential but so is our own experience using the product. And this is something we pride ourselves on, we use our product on a daily basis.
But it’s not just user experience and usability changes that are important. As we develop the software we learn what works and what doesn’t. We realise that some choices, that seemed right at the time, have challenged us later on. This is why it’s important to take the opportunities to rebuild when they arise. To apply, from the beginning, all the lessons we’ve learnt since the last time.
For those that have followed us since 2014 they’ll know that this isn’t the first time we’ve rebuilt the product, or redesigned the user interface. Here are some of our previous user interfaces that some users will remember, some more fondly than others!
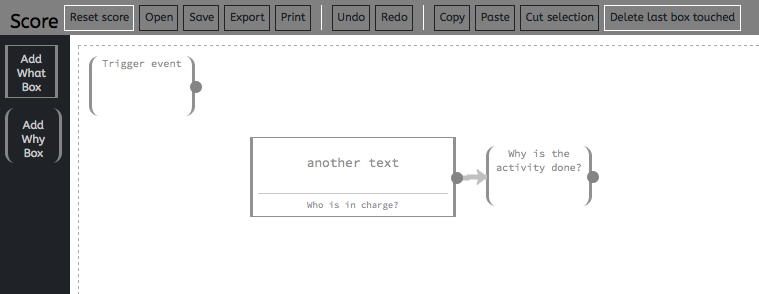
Skore Prototype
 While not the very first prototype you can see one of the first uses of the what and why boxes. The product was then called Score with a C. All the main controls are there which allowed us to start testing with real users before we officially released.
While not the very first prototype you can see one of the first uses of the what and why boxes. The product was then called Score with a C. All the main controls are there which allowed us to start testing with real users before we officially released.
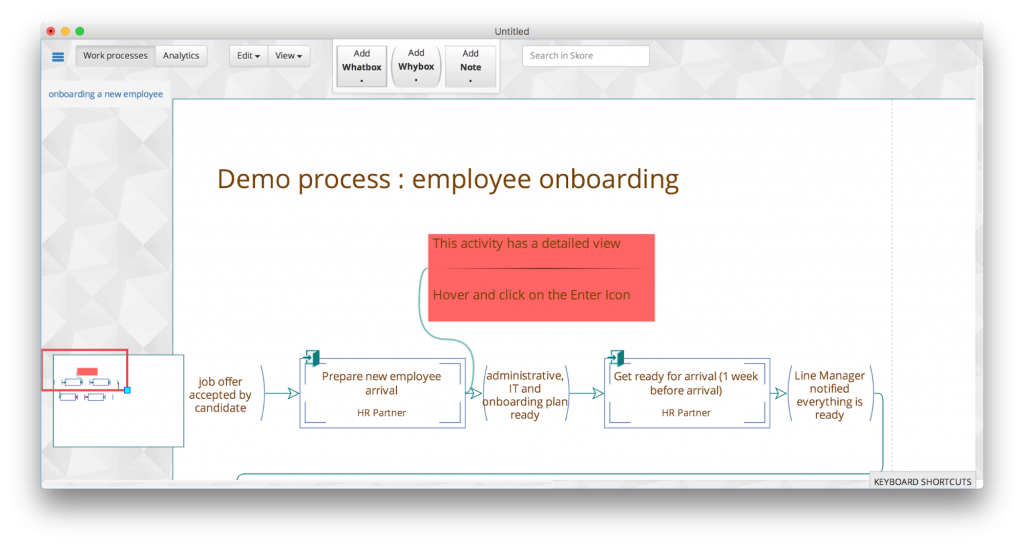
Skore Version 1
 Our first official release of Skore was for the desktop only. The interface was simple, there was no way to apply styles to the content. The editor tool bar was along the top of the application rather than the left bar we use now. By this time we had added the sticky note feature that allowed the user to annotate process models.
Our first official release of Skore was for the desktop only. The interface was simple, there was no way to apply styles to the content. The editor tool bar was along the top of the application rather than the left bar we use now. By this time we had added the sticky note feature that allowed the user to annotate process models.
All the key features were here by this point, rapid modelling, shortcuts, multi-layers and attachments on each box. Although in version 1.0 you could only share processes by PDF or with other users of Skore desktop.
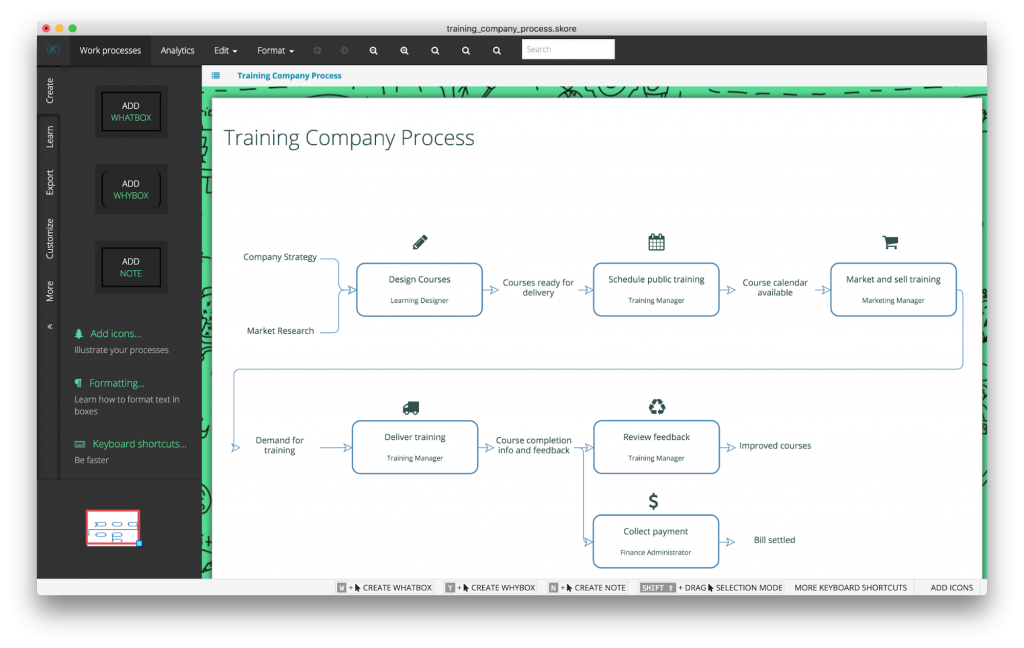
Skore Version 2
 Following a business review with the Happy Startup School we underwent a rebrand, new logo and website. Then we decided to follow up with a redesign of the Skore user interface.
Following a business review with the Happy Startup School we underwent a rebrand, new logo and website. Then we decided to follow up with a redesign of the Skore user interface.
We worked with Mike C from Think.gg to design a new interface with darker colours contrasted with the green we had adopted in our logo and website.
We implemented a bright fun backdrop to the app which proved controversial. Some users loved the playful background and others immediately asked us to remove it. We quickly implemented a configuration item for those that weren’t fans.
By this time the app had implemented stylesheets that let users change the look and feel of the visualisations, add images or choose from the library of icons.
It was shortly after the release of this version that we started working on our first web app. To get up to speed as quickly as possible we build a separate backend web application and graphted the new Skore editor on top of it.
One of the biggest challenges for us is that we used different teams, and different designs, for the main web interface and the editor interface. These were completely different apps that had been integrated. It soon became clear that we’d need a complete rebuild to resolve the increasing technical debt that had built up.
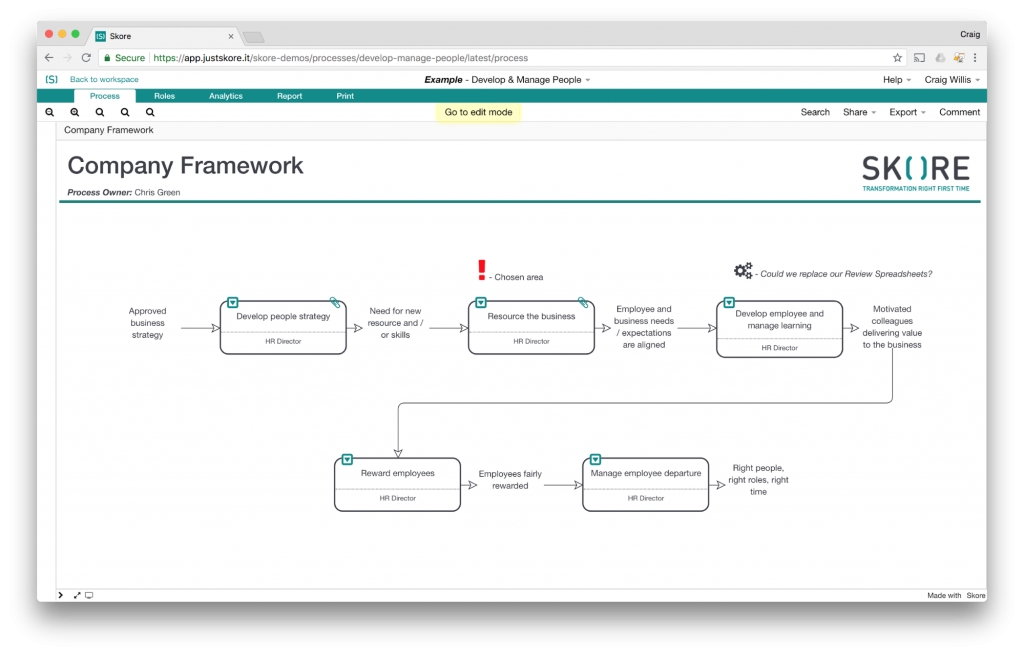
Skore Version 3
 Back in late January we released our Unity interface, or Skore version 3, which brings all parts of the application into a single design. This version of the interface has undergone the most extensive user testing to date. This led to a standardisation of common functions such as Search, New, Edit and Save across each type of content in the workspace.
Back in late January we released our Unity interface, or Skore version 3, which brings all parts of the application into a single design. This version of the interface has undergone the most extensive user testing to date. This led to a standardisation of common functions such as Search, New, Edit and Save across each type of content in the workspace.
The interface also came in time for our new branding which was easily implemented into the system.
This is a great step forward for us, it demonstrates our commitment to continually improving the product. It’s not just the interface but the rebuild ensures we also constantly update and improve the architecture, security and performance of the application.
If you would like to learn more about Skore why not request a demo.
